Paramètres du site web
➜ Options de création de site web
Utilisation du module site web intégré dans Dokos
Dokos offre un module de création de site web intégré qui vous permet de créer et de gérer facilement votre site web directement depuis le bureau.
Installation de Frappe Builder
Il est possible de bénéficier des fonctionnalités avancées de Frappe Builder. Frappe Builder est un constructeur de sites web à faible code conçu pour créer des pages web. C'est un éditeur visuel intuitif. les clients Dokos Cloud peuvent envoyer un mail à help@dokos.io pour demander l'installation sur leur site.
Utiliser les paramètres du site web dans la démo1. Page d'accueil

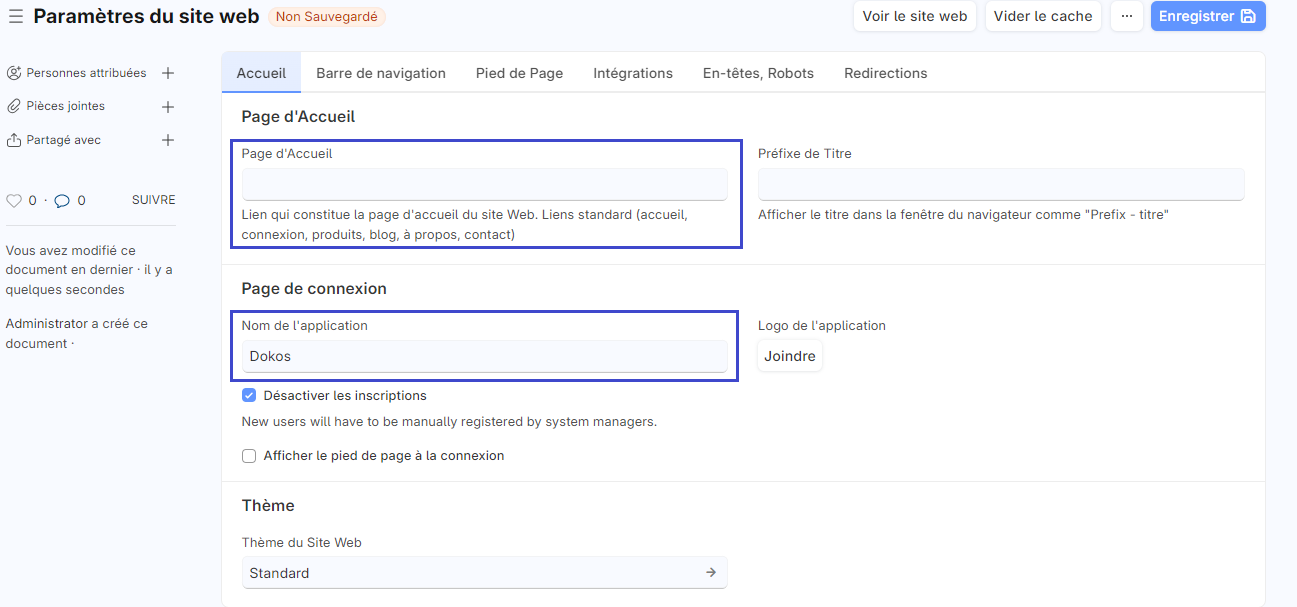
1.1. Page d'Accueil
- Page d'accueil : Ce champ permet de spécifier la page qui servira de page d'accueil du site web. > Vous pouvez également définir une page Web comme page de destination.
- Préfixe de titre : Il s'agit d'un texte optionnel qui sera affiché dans la fenêtre du navigateur avant le titre de la page. Par exemple, si vous entrez "MonEntreprise", le titre de la page d'accueil pourrait apparaître comme "MonEntreprise- Titre de la page".
1.2. Page de connexion
- Nom de l'application : C'est le nom de l'application qui sera affiché sur la page de connexion. Ici. Vous pouvez y indiquer le nom de votre entreprise.
- Logo de l'application : Permet de joindre un logo qui sera affiché sur la page de connexion.
- Désactiver les inscriptions : En cochant cette case, vous empêchez les nouveaux utilisateurs de s'inscrire eux-mêmes. Les nouveaux utilisateurs devront être enregistrés manuellement par les administrateurs du système.
- Afficher le pied de page à la connexion : Si cette case est cochée, le pied de page du site sera affiché sur la page de connexion.
1.3. Thème
- Thème du Site Web : Ce menu déroulant permet de choisir le thème graphique du site web. Le thème peut être personnalisé pour correspondre à l'identité visuelle de votre entreprise.

1.3.1. Configuration du thème
- Thème :* Nom du thème : Donnez un nom à votre thème pour le reconnaître facilement, par exemple "Thème Entreprise Moderne".
- Police Google Font :* Sélectionnez une police Google Font appropriée pour votre site. Par exemple, "Roboto", "Open Sans" ou "Lato".
- Taille de la police :* Définissez une taille de police par défaut, comme "16px" ou "14px".
- Propriétés de la police :* Vous pouvez garder les propriétés actuelles ou les ajuster en fonction des styles de votre police choisie. Exemple : "wght@300;400;500;600;700;800".> Les propriétés de la police permettent de définir différents niveaux d'épaisseur pour le texte. Les valeurs typiques pour le poids de la police (weight) vont de 100 (très fin) à 900 (très épais).
- Boutons :* Permet de personnaliser l'esthétique des boutons.
- Couleurs1) Couleurs :* Choisissez des couleurs de texte, généralement un gris foncé ou noir pour une bonne lisibilité, par exemple, "#333333".
1.3.2. Feuille de style
- Ecrasements de style personnalisés
Vous pouvez utiliser cette section pour ajouter des styles CSS personnalisés qui écraseront les styles par défaut du thème.
- SCSS personnalisé
Si vous préférez utiliser SCSS pour une gestion plus avancée des styles, vous pouvez ajouter des styles SCSS dans cette section.
- Inclure le thème de l'application
Vous pouvez voir les différentes applications pour lesquelles le thème sera appliqué. Assurez vous de cocher toutes les applications pertinentes pour que le thème soit cohérent à travers tous les modules de votre site
1.3.3. Script
- Cette section vous permet d'ajouter du JavaScript personnalisé à votre thème. Le JavaScript peut être utilisé pour ajouter des interactions dynamiques, améliorer l'expérience utilisateur et intégrer des fonctionnalités supplémentaires sur votre site web.
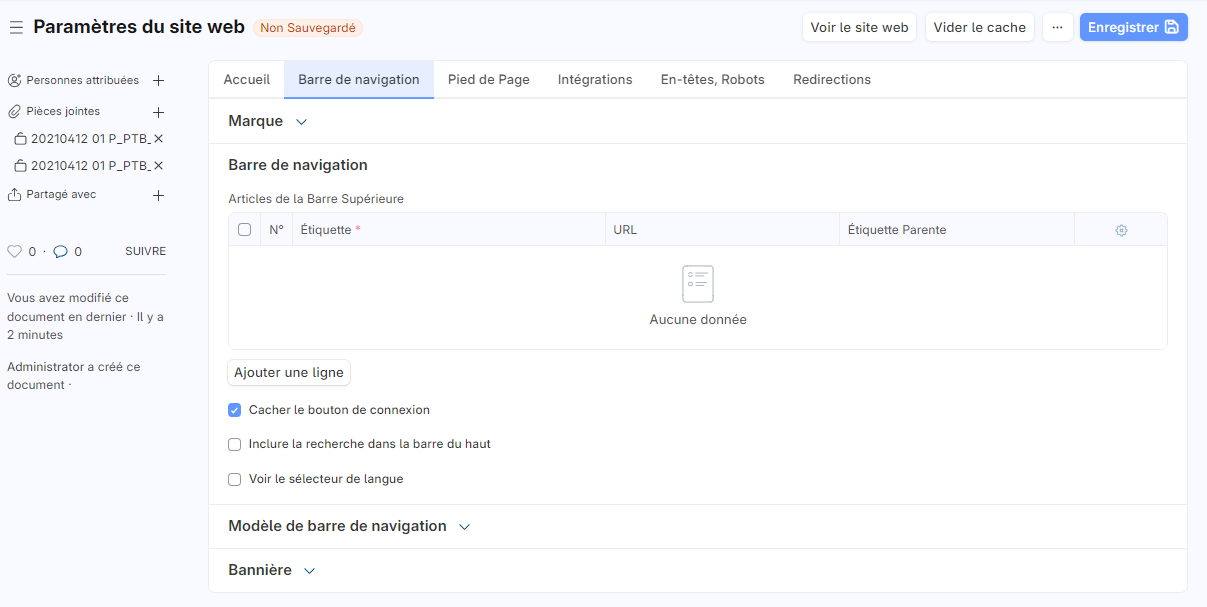
2. Barre de navigation

2.1. Marque
- Logo : Vous pouvez télécharger une image de logo pour votre site. L'image doit avoir une largeur d'environ 150px avec un fond transparent pour une meilleure intégration visuelle.
- Image de l'application : Vous pouvez joindre une image pour l'icône de l'application.
- Marque HTML : Vous pouvez ajouter du code HTML personnalisé qui sera affiché en tant que marque sur votre site web. Par exemple, vous pouvez inclure des balises pour styliser du texte ou intégrer d'autres éléments HTML.
- Favicon : Téléchargez un favicon pour votre site. Un favicon est une petite icône qui apparaît dans l'onglet du navigateur. Assurez-vous que le fichier est au format .ico et que sa taille est de 16x16 px ou 32x32 px.
2.2. Barre de navigation
- Articles de la barre supérieure :* Cette section vous permet de définir les éléments de menu qui apparaîtront dans la barre de navigation supérieure.
- Options de la barre de navigation :* Cacher le bouton de connexion : Cochez cette case pour masquer le bouton de connexion dans la barre de navigation.
- Inclure la recherche dans la barre du haut : Cochez cette case pour inclure une barre de recherche dans la navigation supérieure.
- Voir le sélecteur de langue : Cochez cette case pour afficher un sélecteur de langue dans la barre de navigation, permettant aux utilisateurs non connectés de changer la langue du site car le logiciel utilise automatiquement la langue définie pour les utilisateurs connectés.
2.3. Modèle de barre de navigation
- Modèle de barre de navigation :* Sélectionnez un modèle prédéfini pour la barre de navigation. Cela peut inclure différents styles et dispositions de menu.Exemple : Seconde barre de navigation
- Appel à l'action :* Appel à action : Vous pouvez ajouter un bouton d'appel à l'action dans la barre de navigation. Ce bouton incite les utilisateurs à entreprendre une action spécifique, comme s'inscrire à une newsletter, télécharger un document, ou acheter un produit.
- URL d'appel à action : Spécifiez l'URL vers laquelle le bouton d'appel à l'action redirigera les utilisateurs.
2.4. Bannière
- Bannière HTML :* Vous pouvez ajouter du code HTML pour créer une bannière personnalisée qui sera affichée au-dessus de la barre de navigation principale. Cela peut être utilisé pour des annonces, des promotions ou d'autres messages importants.
Vous pouvez écrire n'importe quel balisage HTML et Bootstrap 4 valide ici.
<div style="margin-left: var(--web-sidebar-width);">
<div class="alert alert-warning border border-warning m-2">
Nous sommes fermés du 1er au 20 août.
</div>
</div>
document.addEventListener('DOMContentLoaded', function() {
alert('Bienvenue sur notre site web !');
});
3. Pied de page

Cette section permet de définir les liens et les éléments qui apparaissent dans le pied de page de votre site web.
3.1. Éléments du Pied de page :
- Étiquette : Le texte qui sera affiché pour chaque élément dans le pied de page. Par exemple, "Contactez-nous" et "Blog".
- URL : Le lien vers lequel chaque étiquette redirigera l'utilisateur. Par exemple, "contact" et "blog".
3.2. Détails du pied de page
Cette section vous permet d'ajouter des informations supplémentaires et des détails spécifiques pour le pied de page.
- Droit d'auteur :* Texte de droit d'auteur à afficher dans le pied de page, par exemple, "Mon entreprise".
- Logo du pied de page :* Joindre : Vous permet de télécharger un logo spécifique qui apparaîtra dans le pied de page.
- Masquer le formulaire d'inscription dans le pied de page :* Case à cocher : En cochant cette option, vous masquez le formulaire d'inscription qui pourrait sinon apparaître dans le pied de page.
- Adresse :* Vous pouvez entrer l'adresse physique ou d'autres informations de contact.
- Pied de page "Propulsé par" :* Vous pouvez entrer du texte ou un lien qui indique par qui le site est propulsé ou développé.
4. Intégrations

Cette section vous permet de configurer divers outils d'intégration pour votre site web, notamment les outils d'analyse et les paramètres de suppression de compte.
4.1. Analytique
- Activer le suivi des actions sur site web dans l'application : Cochez cette case pour activer le suivi des actions des utilisateurs sur votre site web. Cela vous permet de collecter des données sur la manière dont les utilisateurs interagissent avec votre site, ce qui peut être utile pour l'amélioration continue de l'expérience utilisateur.
- Activer l'indexation Google : Cochez cette case pour permettre à Google d'indexer votre site web. Cela rendra votre site visible dans les résultats de recherche Google.
- ID Google Analytics : Cette fonctionnalité n'est plus disponible depuis le 01/07/2024. N'hésitez pas à prendre contact avec le support pour plus de renseignements.
4.2. Paramètres de suppression du compte
- Supprimer automatiquement le compte au bout de (heures) :* Spécifiez le délai (en heures) après lequel les comptes utilisateurs seront automatiquement supprimés. Par exemple, si vous entrez "72", les comptes seront supprimés après 72 heures d'inactivité ou selon la politique de suppression que vous avez définie.
- Afficher un lien pour la suppression du compte dans la page Mon Compte :* Cochez cette case pour afficher un lien permettant aux utilisateurs de supprimer leur compte depuis la page "Mon Compte". Cela donne aux utilisateurs le contrôle sur la suppression de leurs propres comptes.
5. En-têtes, Robots
Cette section permet d'ajouter du code HTML et des directives pour les robots des moteurs de recherche. C'est une partie importante pour la gestion du référencement (SEO) et l'intégration de certains services externes.
6. Redirections
La section Redirections vous permet de configurer des redirections d'URL sur votre site web. Les redirections sont essentielles pour gérer les changements de structure de votre site, les pages supprimées ou déplacées, et pour améliorer l'expérience utilisateur en s'assurant que les visiteurs et les moteurs de recherche sont automatiquement redirigés vers les nouvelles URL appropriées.
Si vous migrez votre site Web existant vers un site Web basé sur Dokos, vous pouvez mapper vos anciens itinéraires vers les nouveaux ici et ces redirections seront récupérées par Google et vous aideront à maintenir votre classement SEO.
7. Créer une page d'inscription personnalisée
En ajoutant un lien vers un formulaire web personnalisé dans le champ "Formulaire d'inscription personnalisé", vous remplacez le formulaire d'inscription standard par ce formulaire personnalisé.
Pour que cela fonctionne correctement, il faut que votre formulaire web soit lié au type de document Utilisateur et qu'il contienne au moins les champs suivants:
email: Emailfirst_name: Prénom
Assurez-vous également que votre formulaire est publié et que l'option Autoriser les modifications est cochée.
8. En savoir plus sur l'intégrations Google
8.1. Indexation Google
Comment configurer l'indexation Google automatisée Afin de permettre à Dokos de demander aux robots d'indexation de Google d'indexer une page Web, vous devez autoriser Dokos à envoyer une demande chaque fois que l'utilisateur demande les données.
L'intégration de Google Drive est configurée avec les étapes suivantes :
- Créer des informations d'identification OAuth 2.0 via les paramètres Google
- Activer l'indexation dans les paramètres du site Web
- Cliquez maintenant sur Autoriser l'accès à l' indexation API pour autoriser Dokos à envoyer une demande de publication.
Une fois Autorisé, une demande d'indexation est automatiquement envoyée lors de la création/mise à jour/corbeille de tout nouvel article de blog ou page Web créé via l'utilisateur.
8.2. Google Analytics
Vous pouvez activer Google Analytics sur votre site Web.
Obtenez simplement votre identifiant Google Analytics à partir de votre console Google.
Par défaut, Google Analytics recueillera l'adresse IP complète des visiteurs de votre site Web. En cochant "Google Analytics Anonymize IP", Dokos demandera à Google Analytics d'anonymiser l'adresse IP avant qu'elle ne soit envoyée aux serveurs de Google. Vous pouvez en savoir plus sur l'effet de ce paramètre dans la documentation de Google.