Page web
➜ Options de création de site web
Utilisation du module site web intégré dans Dokos
Dokos offre un module de création de site web intégré qui vous permet de créer et de gérer facilement votre site web directement depuis le bureau.
Installation de Frappe Builder
Il est possible de bénéficier des fonctionnalités avancées de Frappe Builder. Frappe Builder est un constructeur de sites web à faible code conçu pour créer des pages web. C'est un éditeur visuel intuitif. les clients Dokos Cloud peuvent envoyer un mail à help@dokos.io pour demander l'installation sur leur site.
1. Pré-requis
- Voir la configuration des paramètres du site web.
2. Création d'une nouvelle page Web
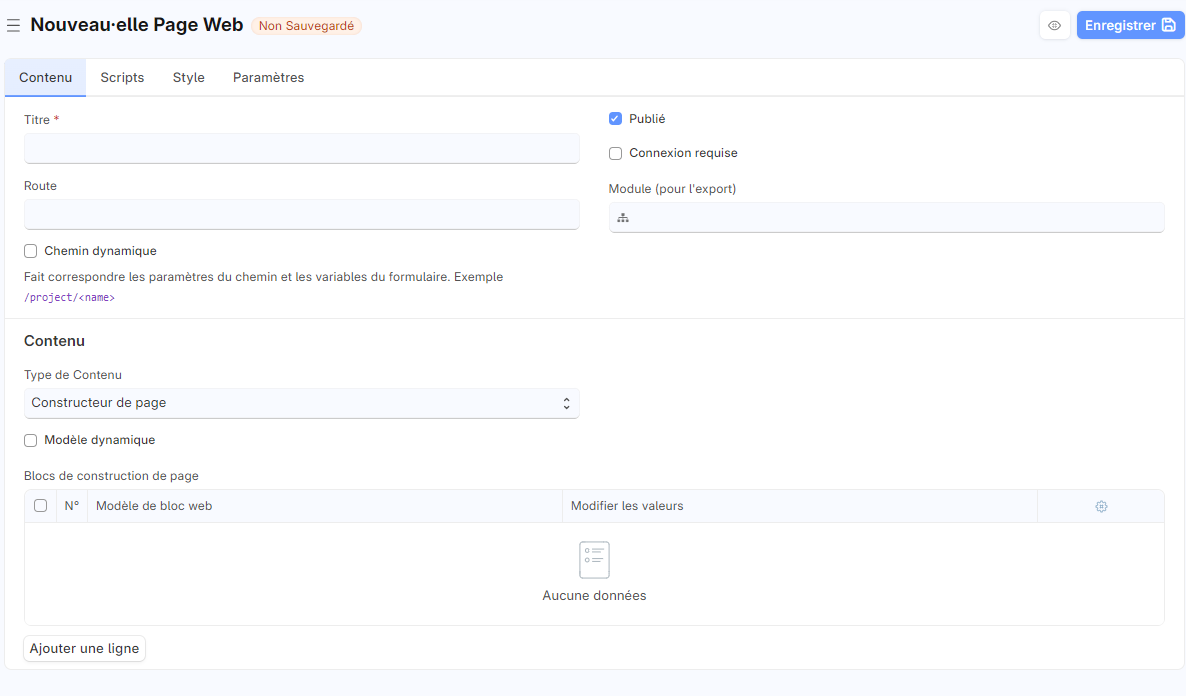
2.1. Contenu

- Titre :
- Champ obligatoire où vous devez entrer le titre de votre page. Le titre est extrêmement important pour les moteurs de recherche, choisissez donc un titre qui inclut les mots-clés pertinents. Ce titre sera utilisé pour générer l'URL par défaut de la page.
- Route :
- Permet de définir l'URL personnalisée de la page. Si laissé vide, une route sera automatiquement générée basée sur le titre.
- Chemin Dynamique :
- Option à cocher si vous souhaitez utiliser des variables dynamiques dans l'URL.
Exemple de route dynamique : /project/<name>, où <name> est une variable qui changera en fonction des données.
- Publié :
- Cochez cette case pour publier la page immédiatement après l'enregistrement. Si cette option n'est pas cochée, la page sera sauvegardée comme brouillon.
- Connexion requise :
- Cochez cette case si l'accès à la page nécessite que l'utilisateur soit connecté.
- Module (pour l'export) :
- Sélectionnez le module dans lequel la page sera exportée.
2.1.1. Section Contenu
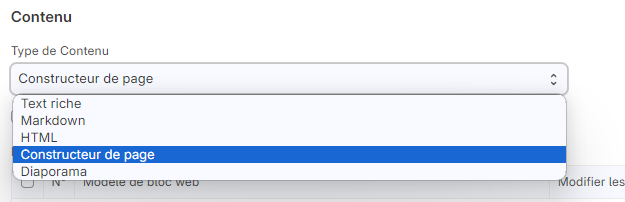
- Type de Contenu :
- Sélectionnez un type de format pour construire votre bloc.

- Modèle dynamique : Utilisez cette option si vous souhaitez baser votre page sur un modèle dynamique.
- Constructeur de page :
Blocs de construction de page :
- Permet d'ajouter un modèle de bloc web à la page. Vous pouvez choisir parmi plusieurs types de blocs prédéfinis (comme des cartes de produits, des listes d'articles de blog, etc.).
Vous pouvez créer vos propres modèles de page web.
- Modifier les valeurs : Après avoir ajouté un bloc, personnaliser le contenu et les paramètres du bloc.
2.2. Scripts

2.2.1. Contexte
Script de contexte :
- Ce champ en python vous permet de définir des scripts de contexte qui seront exécutés avant le rendu de la page web. Cela est utile pour préparer ou manipuler des données avant qu'elles ne soient affichées.
2.2.2. Script
JavaScript :
- Ce champ vous permet d'ajouter des scripts JavaScript personnalisés à votre page web. Le JavaScript ajouté ici peut être utilisé pour ajouter des interactions dynamiques, améliorer l'expérience utilisateur, ou intégrer des fonctionnalités supplémentaires sur votre site web.
- Il est recommandé d'écrire votre script à l'intérieur du rappel
frappe.readypour s'assurer que le script est exécuté après le chargement complet de la page :
frappe.ready(() => {
// your script here
});
```text
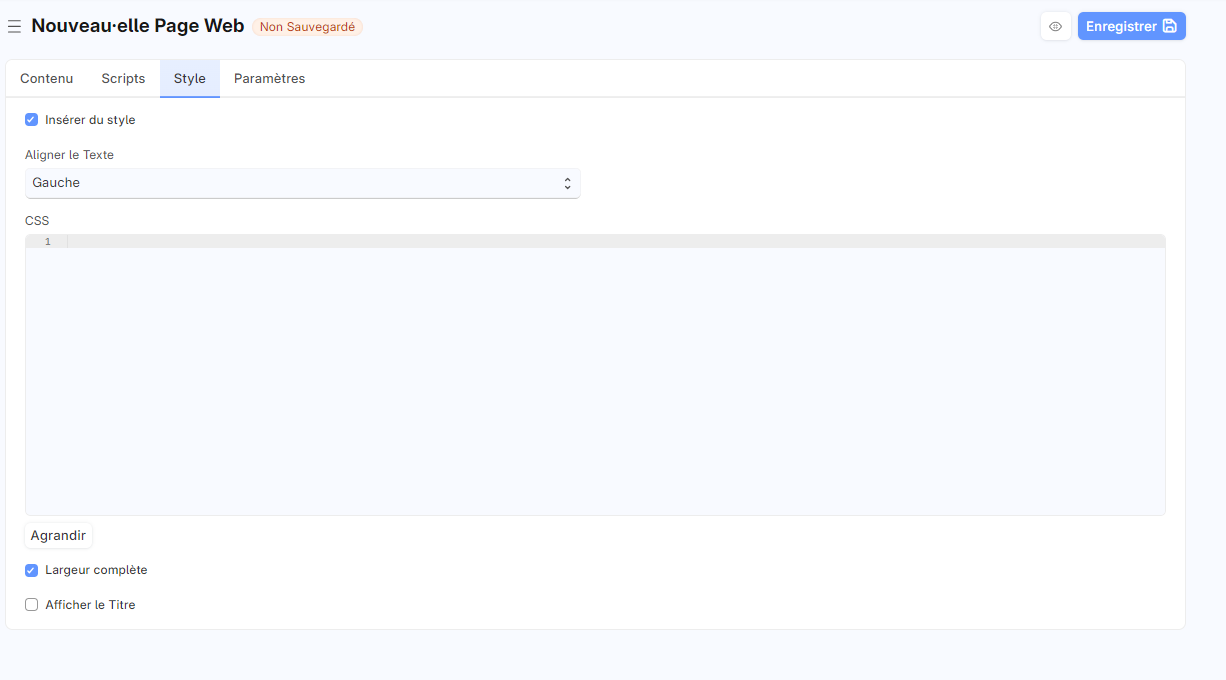
2.3. Style

Insérer du style
- Cochez cette case pour activer l'insertion de styles CSS personnalisés sur la page web. Si cette option n'est pas cochée, les styles ajoutés ne seront pas appliqués.
Aligner le texte
- Utilisez l'option d'alignement du texte pour définir comment le texte doit être aligné sur la page, que ce soit à gauche, au centre, ou à droite.
CSS
- Utilisez ce champ pour ajouter du code CSS personnalisé. Le CSS ajouté ici sera appliqué à la page web, vous permettant de styliser et de personnaliser l'apparence de la page selon vos besoins.
- Exemple de CSS :
body { background-color: #f5f5f5; font-family: 'Lato', sans-serif; }\:brh1 { color: #6F2B51; text-align: center; }\:brp { font-size: 16px; line-height: 1.5; }\:br.btn-primary { background-color: #6F2B51; border-radius: 0.25rem; }\`\`\`text\`\`\`text\`\`\`text```text
Largeur complète
- Cochez cette case pour utiliser la largeur complète de l'écran pour votre page web. Cette option est utile si vous souhaitez que votre contenu s'étende sur toute la largeur de l'écran.
Afficher le titre
- Cochez cette case pour afficher le titre de la page sur la page web. Si cette option n'est pas cochée, le titre de la page ne sera pas visible sur la page.
2.4. Paramètres

- Dates de publication :
- Utilisez cette section pour planifier la publication et la dépublication de la page automatiquement. Cela est utile pour les annonces temporaires, les événements, etc.
- Meta tags :
- Remplissez les champs de titre et de description pour améliorer le référencement de votre page. Ajoutez une image pour enrichir l'aperçu de la page lors du partage sur les réseaux sociaux. Ajouter des étiquettes meta personnalisées supplémentaires. Ces étiquettes peuvent inclure des informations comme des mots-clés, des auteurs, etc.
- Barre latérale :
- Activez et configurez la barre latérale pour offrir une navigation supplémentaire ou des fonctionnalités additionnelles à vos visiteurs.
- Commentaires :
- Activez les commentaires pour permettre aux utilisateurs d'interagir et de laisser des retours sur votre page.
En-tête et fil d'Ariane
En-tête
- Utilisez ce champ pour ajouter du code HTML personnalisé qui sera affiché dans la section d'en-tête de votre page web. Cela peut inclure du texte, des images, des liens, ou tout autre élément HTML.
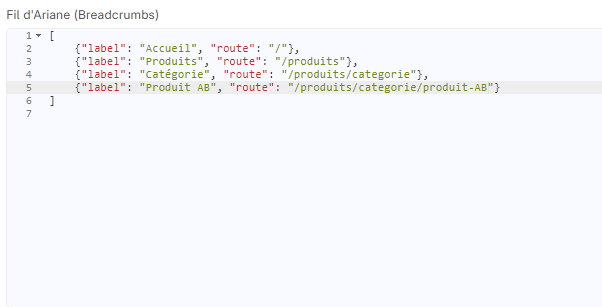
Fil d'Ariane
- Le fil d'Ariane montre la hiérarchie de navigation et permet aux utilisateurs de savoir où ils se trouvent sur le site.
- Utilisez ce champ pour ajouter des éléments de fil d'Ariane qui seront affichés en haut de la page pour aider les utilisateurs à naviguer.